
Si vous êtes une entreprise, vous avez surement déjà dû prévoir ou envisager d’utiliser un système de gestion de contenu. Malheureusement, les outils de gestion de contenu traditionnels offrent peu de flexibilité pour l’intégration de nouveaux formats de diffusion. Par conséquent, l’introduction de fonctionnalités mobiles ou IoT dans l’architecture de votre application peut présenter des défis majeurs, ce qui explique pourquoi davantage de développeurs choisissent de passer au « headless ». Cet article passera en revue tout ce que vous devez savoir sur ce qu’est un CMS headless, pourquoi et à quel moment et vous devriez en envisager un.
Qu’est-ce qu’un Headless CMS ?
Le « head » dans » Headless CMS se réfère au front-office. Un système de gestion de contenu headless se compose principalement d’une API et de la technologie de back-office requise pour stocker et distribuer le contenu. L’approche headless permet aux développeurs de fournir un contenu en tant que service, abrégé en CaaS, ce qui signifie simplement que le stockage et la livraison du contenu sont gérés par un logiciel distinct. Un CMS headless peut rendre les tâches suivantes moins difficiles :
- Modélisation et création de contenu
- Organisation des référentiels de contenu
- Amélioration du flux de travail et de la collaboration
En contrepartie, les plates-formes headless ne disposent pas de couches de diffusion web comme les systèmes de templates. Contrairement à l’architecture CMS traditionnelle, qui exige que vous suiviez des règles spécifiques et que vous utilisiez des langages de programmation spécifiques, un CMS headless donne aux développeurs un contrôle complet sur la façon dont le contenu est présenté à l’utilisateur. En perdant le head, vous pouvez intégrer n’importe quelle base de code et utiliser votre language préféré. D’un point de vue technique, un CMS headless utilise simplement les appels API pour rendre le contenu dans la base de code du site plutôt que de créer des relations complexes entre le code et le contenu. Pour cette raison, de nombreux développeurs trouvent l’architecture headless plus facile à maintenir. Contrairement à un CMS traditionnel, un CMS headless n’a généralement pas besoin d’hôte, mais des options d’auto-hébergement existent. Vous n’avez pas non plus à vous soucier de toutes les mises à jour de sécurité et des autres problèmes de maintenance liés à l’utilisation d’un CMS traditionnel comme WordPress.
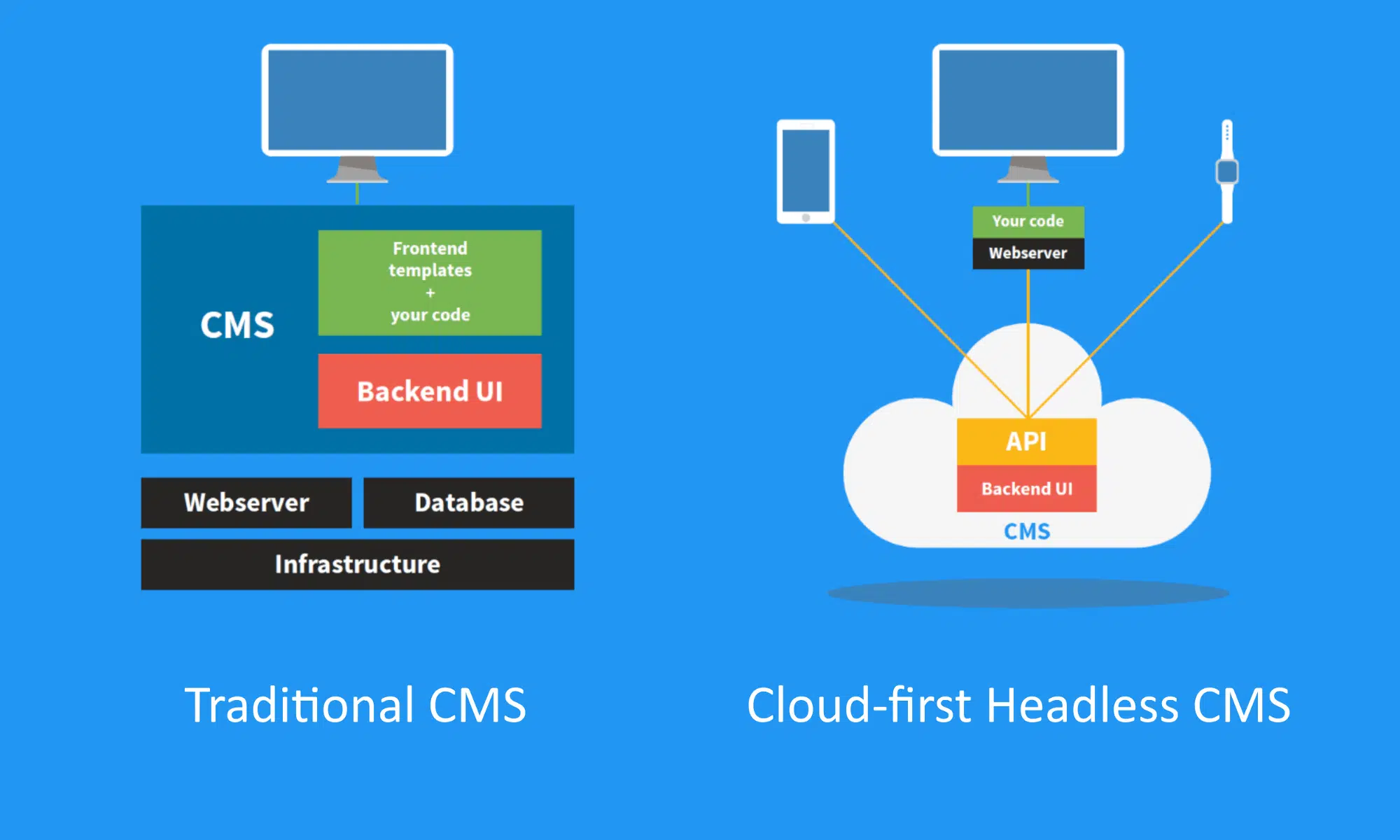
CMS traditionnel vs CMS découplé vs CMS headless
Les termes «CMS headless» et «CMS découplé» peuvent être interchangés, mais ils décrivent en réalité différents systèmes. Voici un aperçu des trois types d’architecture CMS :
CMS traditionnel ou couplé
Dans un CMS traditionnel, également appelé CMS couplé, le back-office et le front-office sont liés. Toutes les applications de conception et de personnalisation de sites web sont stockées dans le back-office tandis que les visiteurs voient le front-office. De nombreuses plateformes de blogs populaires, telles que WordPress et Squarespace, sont des outils de CMS couplés. Un CMS couplé contient :
- Une base de données pour stocker du contenu
- Un back-office où le contenu est créé
- Une application pour réaliser des schémas de conception
- Un front-office pour afficher le contenu publié sur les pages HTML
CMS découplé
Dans un CMS découplé, le back-office et le front-office du site sont gérés par deux systèmes distincts. Une fois le contenu modifié dans le CMS, il doit être diffusé via une API et publié dans un système de gestion ou un front-office désigné. Par conséquent, l’architecture front-office est largement prédéterminée. Un CMS découplé comprend :
- Une base de données pour stocker du contenu
- Une interface administrative comprenant des applications pour créer et gérer du contenu
- Une interface de publication de contenu connectée au serveur via une API
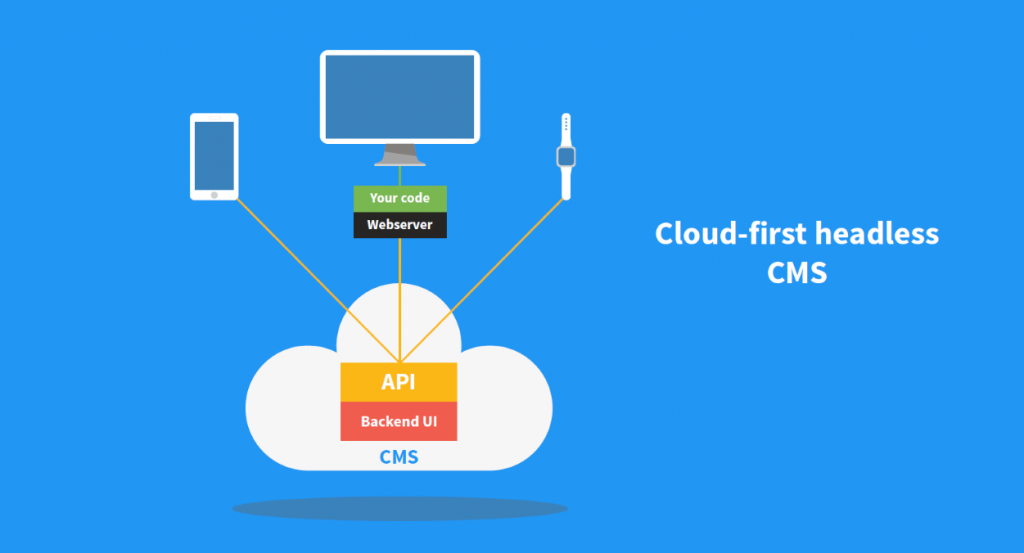
Headless CMS
Quelle est la différence entre un CMS découplé et un headless CMS ? L’architecture headless ne comprend aucun système front-office. Au lieu de cela, le contenu est publié sur une API ou un service web capable de transmettre le contenu directement vers n’importe quel périphérique intelligent. Un avantage majeur de l’utilisation d’un CMS headless est que le même contenu peut être publié sur un site web, une application ou tout élément connecté (IoT). À long terme, l’approche headless a des implications pratiques pour l’IoT et l’intelligence artificielle; à court terme, la gestion du contenu à travers différents formats de diffusion est beaucoup plus facile car le contenu n’est pas lié à une structure prédéterminée. Un CMS headless a seulement :
- Un back-office de gestion de contenu
- Une API
Les avantages de l’architecture headless CMS
Comme nous l’avons déjà mentionné, l’utilisation d’un CM headless sur un CMS traditionnel ou couplé présente de nombreux avantages. Les cinq principaux avantages sont :
- Flexibilité : certains développeurs considèrent que l’architecture traditionnelle du CMS est frustrante. L’utilisation d’un CMS headless vous offre la liberté de créer une infrastructure front-office adaptée à votre projet. Puisque chaque CMS headless est doté d’une API bien définie, les développeurs peuvent consacrer plus de temps à la création de contenu qu’à la gestion du contenu.
- Mise sur le marché plus rapide : à ce propos, les créateurs ne doivent pas se préoccuper de la manière dont les différentes interfaces affichent leur contenu, car toutes les mises à jour sont diffusées sur toutes les propriétés numériques. Cela accélère non seulement la production, mais vous permet également de réutiliser et de combiner des éléments de contenu individuels.
- Compatibilité : vous pouvez afficher du contenu sur n’importe quel périphérique tout en contrôlant l’expérience utilisateur à partir d’un back-office pratique.
- Sécurité supplémentaire : la plate-forme de publication de contenu n’étant pas accessible à partir de la base de données du CMS, l’utilisation d’un CMS headless réduit le risque d’attaques DDoS.
- Évolutivité : en gardant le back-office et le frontend séparés, aucune maintenance n’est nécessaire, vous pouvez donc mettre à niveau et personnaliser votre site web sans compromettre les performances.
Les défis de l’utilisation d’un headless CMS
Avec plus de liberté vient une plus grande responsabilité. Étant donné que le rendu de l’interface doit être géré avec un logiciel distinct, les développeurs doivent connaître plusieurs codes s’ils empruntent une voie « headless ». Un CMS headless peut également présenter des problèmes de mise en forme, car vous ne pouvez pas toujours prévisualiser à quoi ressemblera le contenu sur la page. Par conséquent, vous devez prendre des mesures supplémentaires pour anticiper la manière dont les choses vont se passer sur le front-office. Le headless sacrifie aussi la personnalisation. En raison de la séparation entre le contenu et la livraison, un CMS headless peut ne pas recueillir suffisamment d’informations sur les visiteurs pour renvoyer un contenu personnalisé. Heureusement, il existe des outils de Business Intelligence capables de contourner ce problème en vous permettant de collecter des analyses de contenu complètes. Bien que l’utilisation de l’architecture headless présente certains avantages en matière de sécurité, vous devrez configurer des autorisations et des informations d’identification pour protéger le contenu confidentiel des utilisateurs non autorisés, ce qui peut être fastidieux.
Cas d’utilisation pour un CMS headless
La gestion de contenu headless peut être idéale pour les cas d’utilisation suivants :
- Sites web et applications utilisant des frameworks JavaScript tels que VueJS, React ou AngularJS
- Sites web créés avec un générateur de site statique
- Tout écosystème où le même contenu est publié sur plusieurs plateformes de diffusion
Si vous pensez qu’un CMS traditionnel impose trop de rigidité à votre projet, une option headless peut vous aider à atteindre vos objectifs avec plus de précision. Les développeurs mobiles bénéficient en particulier de la gestion de contenu headless car l’API leur permet de diffuser du contenu sur une application iOS ou Android à partir du même serveur. L’approche headless permet aux développeurs de créer des expériences utilisateur plus attrayantes, mais cela n’est pas nécessaire pour les sites web de petites entreprises avec seulement quelques pages. Pour des projets plus simples, utiliser un CMS traditionnel tel que WordPress est la solution la plus rapide et la plus efficace.
5 options de CMS headless
Maintenant que nous avons couvert ce qu’un CMS headless peut faire, regardons certains des outils que les développeurs doivent choisir :
1. Directus

Directus est idéal pour les projets nécessitant des bases de données hautement personnalisées. Écrit avec Backbone.js, ce CMS open source dispose de nombreuses fonctionnalités, notamment la gestion des ressources, la messagerie, les commentaires et les points d’extension internes. L’API publique utilise REST. Comme de nombreux outils de gestion de contenu open source traditionnels, Directus est propulsé par PHP. Les développeurs familiarisés avec le langage de script doivent donc se sentir comme très à l’aise. Les entreprises peuvent bénéficier de l’option hébergée si elles ne veulent pas être gênées par l’évolutivité ou la maintenance, mais les vétérans de WordPress devraient disposer de suffisamment de possibilité avec la version gratuite.
2. Cockpit CMS

Cockpit donne aux développeurs plus de contrôle qu’un CMS traditionnel en leur permettant d’utiliser les frameworks et les langages de programmation de leur choix tandis que les personnes autorisées conservent un contrôle total sur la gestion du contenu. Limiter le moment et l’endroit où les mises à jour peuvent être effectuées permet d’éviter des modifications involontaires des paramètres et des plug-ins. Une petite erreur ne rendra jamais un site web entier endommagé. Mieux encore, ce CMS headless est open source. Le CMS Cockpit est le produit d’un seul développeur, de sorte que le support fait défaut et que les mises à jour sont rares. Alors que d’autres développeurs peuvent ajouter du code au projet, n’oubliez pas que personne ne peut le réviser ou le corriger pendant un certain temps. Les fonctionnalités de sécurité font également défaut par rapport aux autres logiciels CMS headless. Si vous travaillez sur un petit projet et que vous souhaitez simplement un peu plus de flexibilité, Cockpit est alors fait pour vous.
3. Contentful

Contentful est accueillant pour les nouveaux venus, de sorte que tout le monde peut commencer à créer des entrées de données relativement rapidement; Cependant, au fur et à mesure que vous approfondissez ses fonctionnalités, vous constaterez que ce CMS a beaucoup de profondeur. C’est également l’une des options les plus abordables pour les petites et moyennes entreprises. Bien que des API soient disponibles pour aider à l’affichage et à l’édition du contenu, les développeurs sont entièrement responsables des fonctionnalités. Si vous avez l’habitude de travailler uniquement avec l’architecture couplée, vous devrez vous familiariser avec des concepts tels que la modélisation de contenu et la gestion basée sur les recherches. Néanmoins, surmonter ces phases d’apprentissage peut en valoir la peine.
4. ButterCMS

Ce CMS headless facile à installer vous permet de transférer de manière transparente le contenu de votre ancien CMS traditionnel. L’avantage majeur de ButterCMS est son support SEO, ce qui peut vous aider à augmenter considérablement la visibilité de vos pages. La simplification du processus de publication permet aux blogueurs de créer plus de contenu plus rapidement, ce qui se traduit par davantage de prospects et de conversions. L’interface utilisateur est simple mais pourrait être affinée dans certains domaines et un ensemble de modèles couramment utilisés fait actuellement défaut. Les créateurs de ButterCMS travaillent continuellement sur des améliorations, et répondent souvent aux utilisateurs qui les contactent avec des questions ou des suggestions.
5. Kentico Cloud

Connu pour son interface utilisateur intuitive, Kentico Cloud est idéal à la fois pour les débutants et les experts headless. Si vous produisez constamment du nouveau contenu pour de nombreux utilisateurs, Kentico est génial car vous pouvez produire tout le contenu de votre structure en un seul endroit. Une fois que votre contenu est prêt à être publié, vous pouvez le transférer vers votre CMS existant ou utiliser son API pour le publier directement sur votre site web ou votre application. Kentico Cloud propose une version gratuite mais le prix peut augmenter rapidement suivant les options choisies. Néanmoins, si vous recherchez une option CMS headless avec plusieurs modules intégrés, Kentico Cloud répondra probablement à vos besoins.
Headless WordPress ou Drupal
Si vous aimez vraiment WordPress, il existe des moyens de le rendre headless, comme l’utilisation de l’API REST WordPress et de Create React App. L’utilisation d’une telle configuration offre une plus grande flexibilité tout en vous permettant de conserver les équipements auxquels vous êtes habitué. Rendre Drupal headless est encore plus facile puisque Drupal 8 est livré avec le module RESTful Web Services. Étant donné le soutien massif de la communauté de Drupal, cela peut sembler une voie idéale pour les développeurs qui ne connaissent pas l’architecture headless, mais gardez à l’esprit que Drupal n’a pas été conçu pour cette approche. Chaque fois que vous essayez d’enseigner à un CMS traditionnel de nouvelles choses, vous allez à contre-courant. Ni WordPress, ni Drupal n’ont été conçus dans le but d’être headless, de sorte que vous feriez mieux d’apprendre à partir d’une option open source telle que Cockpit ou Directus en fonction de vos besoins.
Conclusion
La gestion du contenu peut être un travail fastidieux, mais c’est un travail nécessaire. Heureusement, un bon CMS peut éliminer une grande partie des problèmes et permettre aux développeurs de concentrer leur énergie ailleurs. L’utilisation d’un CMS headless n’est pas la meilleure option pour chaque projet web, mais vous devriez au moins vous familiariser avec ce concept, car ils deviennent de plus en plus populaires dans l’écosystème des systèmes de gestion de contenu. Et vous, avez-vous déjà travaillé avec un headless CMS ? Qu’en avez-vous pensé ? N’hésitez pas à partager votre expérience dans un commentaire ci-dessous.